第1回 「グラフ作成の目的と作成手順」
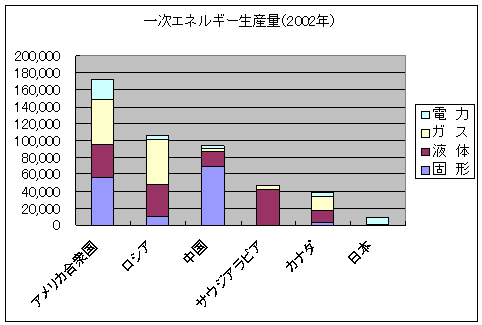
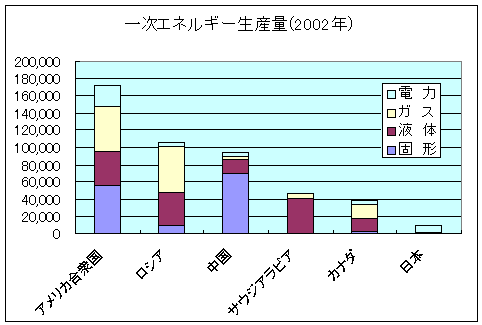
例題1 Excelのグラフウィザードを梨硫黄シテ図1を作成する。
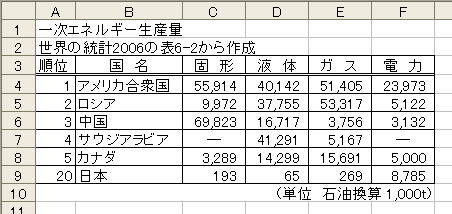
例題1用のデータ(GRTex1.xls)は,「世界の統計2006」の「第6章 エネルギー」の表6-2をもとに作成したものである。
GRTex1.xlsをダウンロードして(右クリックし「名前を付けてリンク先を保存」を選び,適当な場所に保存する),このファイルを開くことにより,次のデータが表示される。

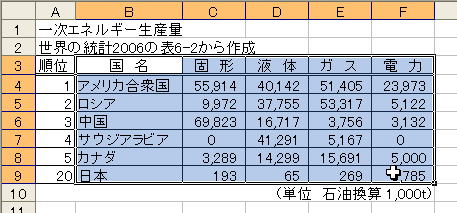
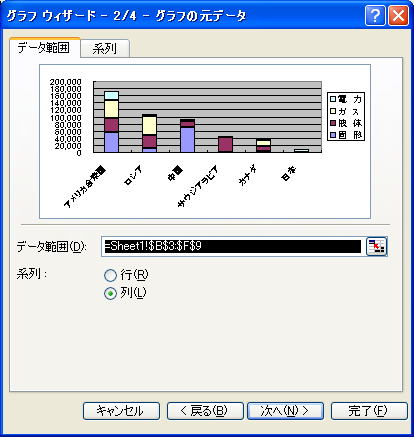
このデータをグラフ化するために,まずサウジアラビアの”―”を0に修正し,ラベルを含めグラフにしたいB3セルからF9セルをマウスドラッグ(B3セルをクリックし,左クリックをしたままF9セルまでを選択)する。

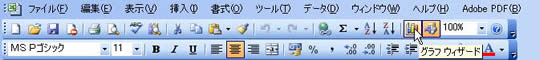
ここで,ツールバーの「グラフウィザード」ボタンをクリックし,グラフウィザードを起動します。
(ツールバーに「グラフウィザード」が表示されていない場合には,ツールバーが横に並ぶなどしている場合が考えらるので,ツールバーを動かすなどしてみてください。ツールバーに下図のメニューの下の段自体が表示されていない場合には,「表示」メニューのツールバーで「標準」をチェックし表示させます。)

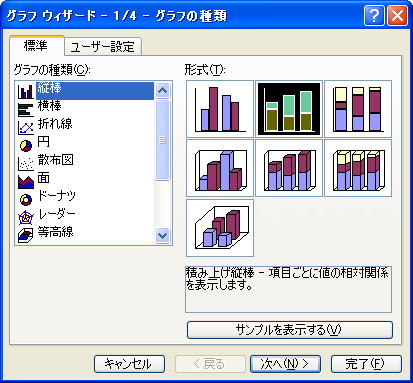
「積み上げ棒グラフ」とするために,「グラフの種類」を「縦棒」を選び.「形式」を積み上げ型(立体でない)を選択し「次へ」をクリックする。

「積み上げ棒グラフ」とするために,「グラフの種類」を「縦棒」を選び.「形式」を積み上げ型(立体でない)を選択し「次へ」をクリックする。

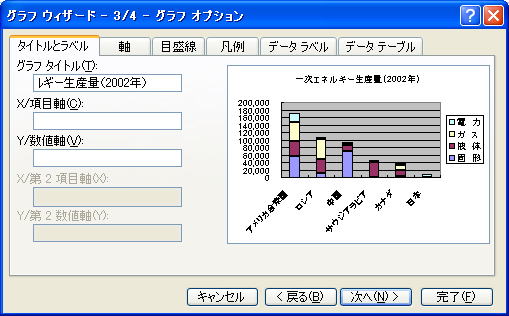
グラフタイトルを「一次エネルギー生産量(2002年)」とし,「次へ」をクリックする(ここで「完了」を選択しても良い)。

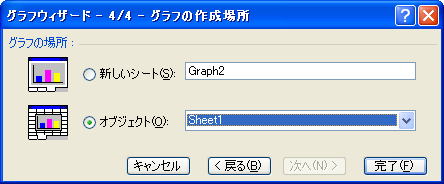
表と同じシートにグラフを作成したいので「オブジェクト」を選び「完了」する。(新たなシートに作成したければ「新しいシート」を選ぶ)

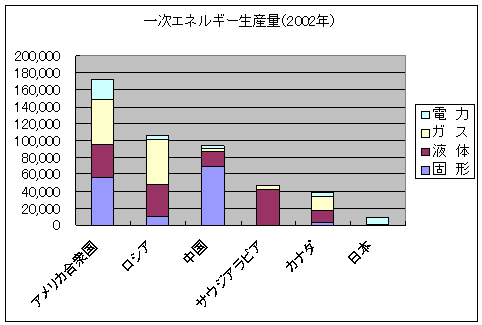
以上の手順で,図1のグラフが得られました。

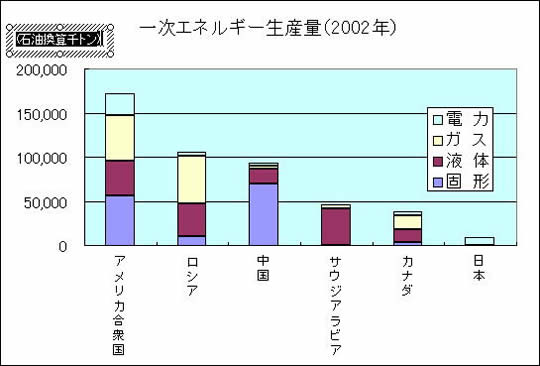
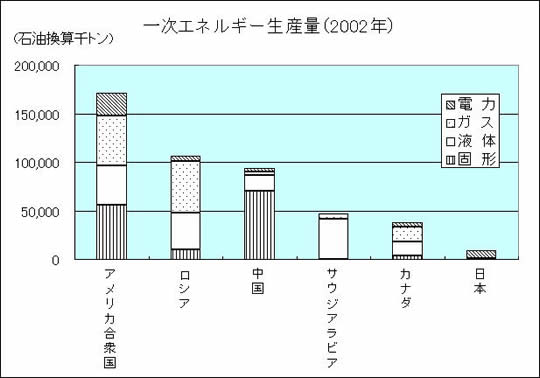
例題2 図1を修正することにより図2を作成する。
図1のグラフの体裁を変更するには基本的に変更したい部分をクリックし書式設定を変更します。
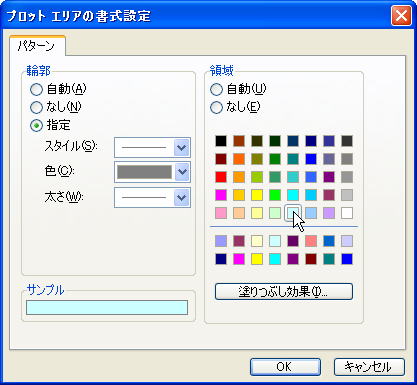
まず,グレーの背景の色(Excelではこの部分をプロットエリアと呼びます)を変更しましょう。プロットエリアの適当な場所で右クリックし,「プロットエリアの書式設定」を選択する。

表示された「プロットエリアの書式設定」ダイアログの「領域」の色として背景として邪魔にならない水色にして見ましょう。指定する色をクリックして選択したら,[OK]ボタンを押します。

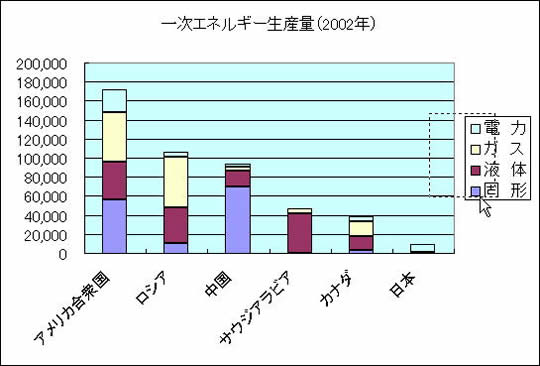
次に,凡例をプロットエリアの空きスペースに配置しましょう。これは,ドラッグにより簡単に行えます。

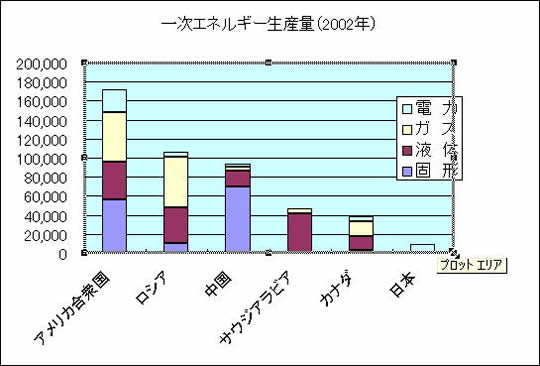
凡例があった位置に空白ができるので,プロットエリアを選択し,無題のない大きさに拡大します。

次に,グラフタイトルをもう少し大きく表示するよう変更しましょう。タイトル部分で右クリックし,「グラフタイトルの書式設定」の「フォント」タブでフォントのサイズを14(pt)とする。

次に,横軸の国名を縦書きに変更しましょう。横軸のラベル上で右クリックし,「軸の書式設定」ガイアログで「配置」タブで縦書きを選択する。更にフォントを少々小さめに(例えば9pt)設定する。

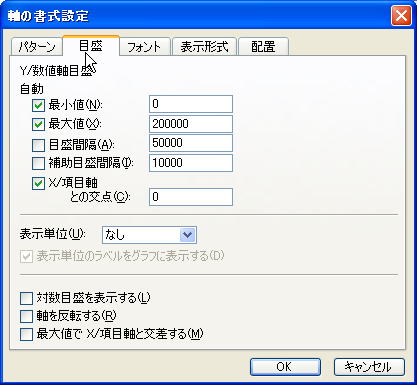
次に,縦軸の間隔を広くし,単位をつけましょう。横軸同様に縦軸上で右クリックし,「軸の書式設定」を選択する。「目盛」タグの目盛間隔としてここでは50000に(粗く)設定する。また,「フォント」タブをクリックし,フォントサイズを9ptとして,小さくする。

更に,「図形描画ツールバー」の「テキストボックス」を選択し,単位を配置したい縦軸の上でクリックする。

「(石油換算千トン)」と入力し,フォントが大きいようなので小さく(9ポイントと)する。

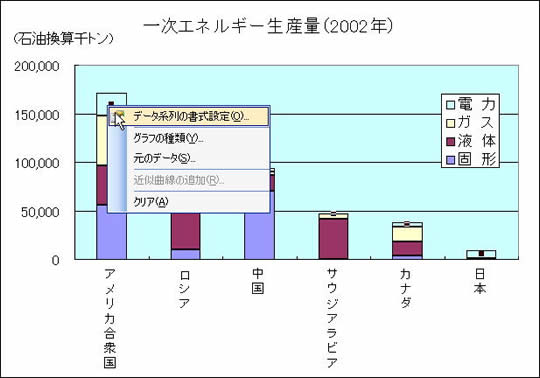
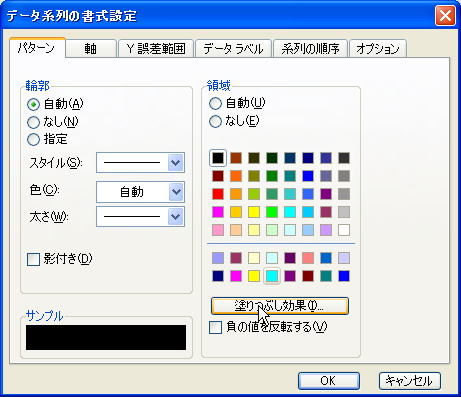
次に,色で区別されている部分(グラフ要素)を白黒で表現できるようにパターンに変更しましょう。変更したい部分をクリックして選択し、右クリックして「データ系列の書式設定」を選択する。

「パターン」タグにおいて「領域」の色を黒を選択した後、[塗りつぶし効果]ボタンを押す。

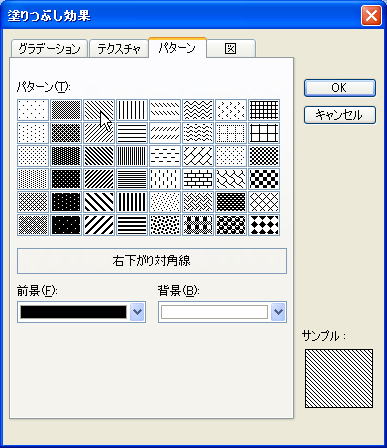
「パターン」タグにおいて、前景を黒、背景を白とし、パターンを選択し、[OK]をクリックすることで、パターンに変更できる。

同様に他の部分についても変更する。この際、途中に白を入れたり、隣り合うものが余り似たパターンとならないよう配慮します。

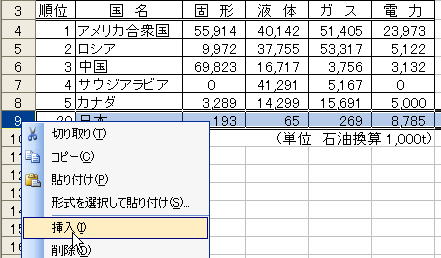
最後に、カナダと日本の間の間隔をあけるために、データに日本の上に一行挿入する。(日本の行のグレーの部分(9と書かれた部分)を右クリックし、挿入を選択する)

以上の手順で、グラフウィザードで作成されたグラフから、図2に示したグラフ表示を作成できました。
- 化学工学会
- メディア
- 「化学工学」(会誌)
- 第1回 「グラフ作成の目的と作成手順」







